Firefoxからタブを非表示にする
Firefox でタブを縦で使うために Tree Style Tab - ツリー型タブ をインストールしています。
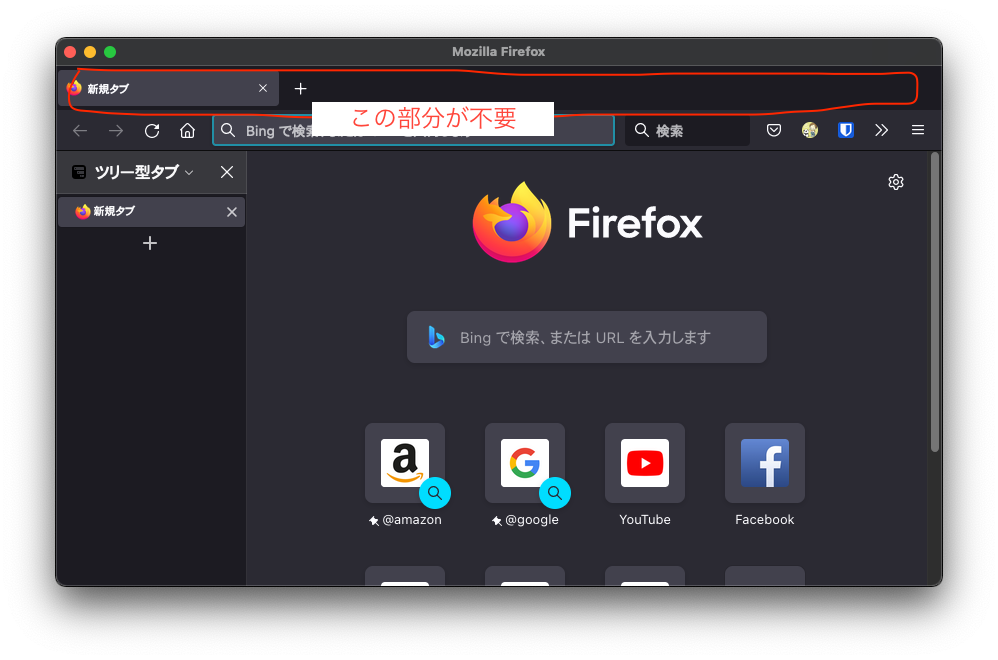
ただ、これを使うとタブが2箇所に表示されてて既存のタブが邪魔なので、userChrome.cssを使って非表示にしたので、備忘録として残しておきます。
userChrome.css の作成場所¶
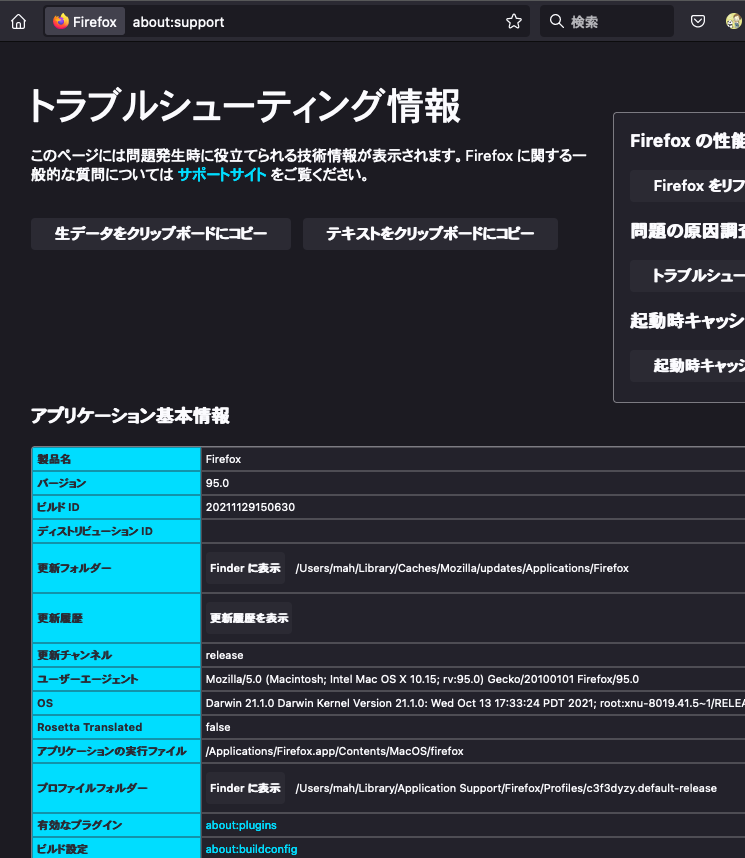
アドレスバーにabout:supportを入力してトラブルシューティング情報にアクセスする。
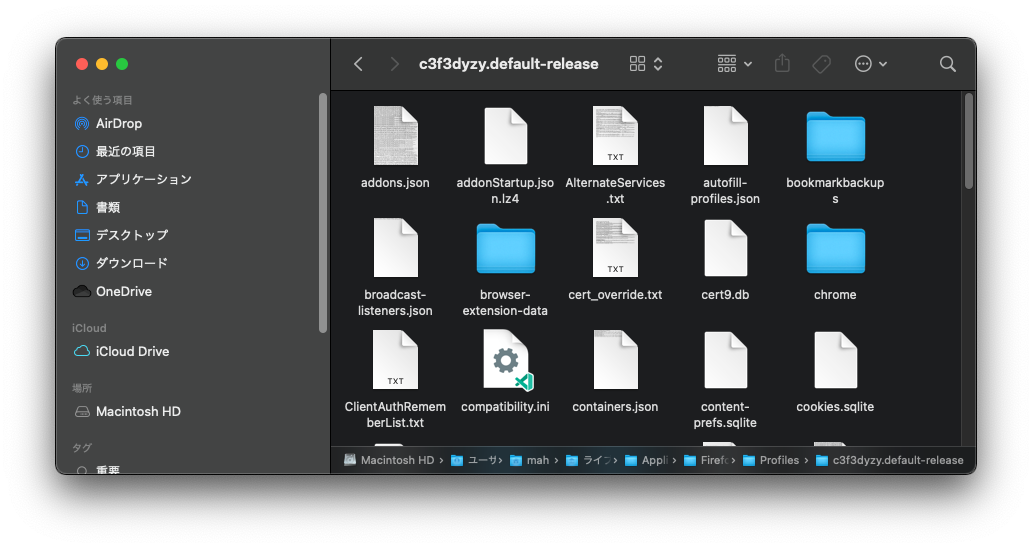
アプリケーション基本情報に プロファイルフォルダー とあるので、finder や explorer で開きます。
プロファイルフォルダー を開いたら、 chrome フォルダを作成します。 userChrome.css の作成場所になります。
コード¶
@charset "UTF-8";
/* chrome://browser/content/browser.xhtml */
/* タブの非表示 */
#titlebar {
display: none;
}
/* サイドバーの微調整 */
#tabbrowser-tabs {
visibility: collapse !important;
}
#sidebar {
min-width: 65px !important;
}
結果¶
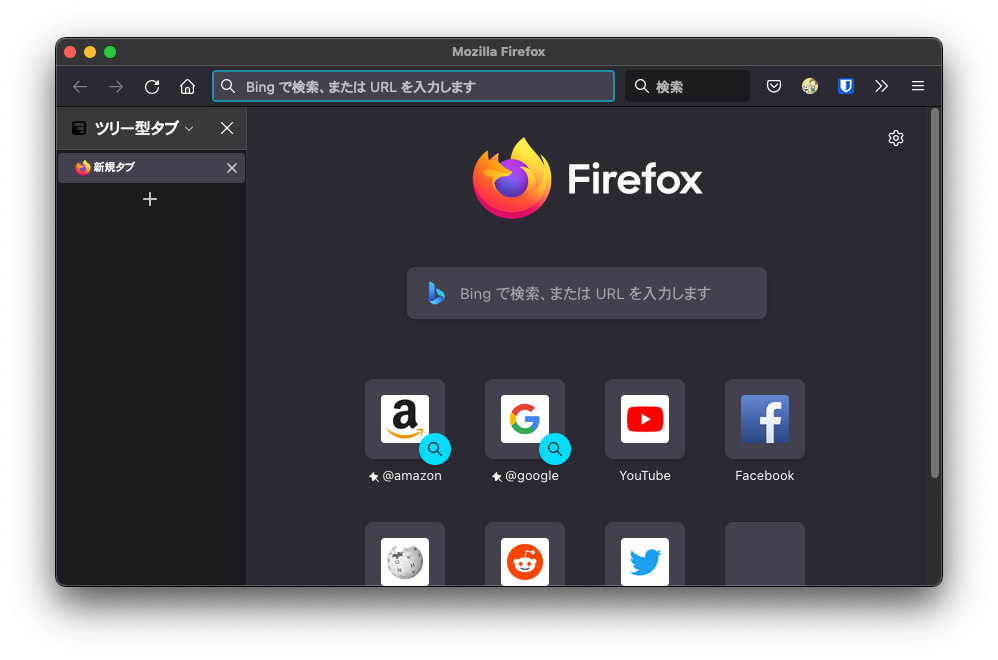
保存したら、Firefox を再起動して確認します。ブラウザ上部のタブが消えてるはずです。
追記 2022-01-19¶
userChrome.css が効かない場合がある。
about:config を開いて、 toolkit.legacyUserProfileCustomizations.stylesheets を入力。
値を true に変更しておこう。